Эффективно исполненная всплывающая форма может стать причиной увеличения конверсионных показателей, улучшения внешнего вида сайта и удобства использования ресурсом.
Всплывающая форма от обычной отличается тем, что первая запускается в отдельном окне после соответствующей команды пользователя, а вторая отображается непосредственно на странице среди всего остального контента.
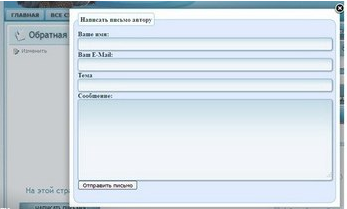
Пример.
Таким образом, понятно, что всплывающая форма способна уменьшить нагромождение элементов в дизайне, это полезно, если на странице содержится много компонентов, участвующих в оформлении. Данный приём делает визуальное восприятие страницы легче. Всплывающая форма также выглядит весьма современно.
Всплывающая форма на сайте позволяет пользователю заполнять её, при этом, не уходя со страницы, на которой он только что бы. И после закрытия формы, эта страница снова окажется перед глазами гостя сайта.
Всплывающую форму на сайте можно использовать для различных целей. Например, в интернет-магазине на кнопку с надписью «Купить» можно повесить форму, в которой посетитель будет заполнять свои платёжные реквизиты. На кнопку «Регистрация» можно поставить форму регистрации, или форму для авторизации пользователя на соответствующей кнопке.
Как сделать всплывающую форму на WordPress
И вот, самая, наверное, интересная часть о том, как это всё воплотить на Word Press. Как и всегда, делается всё с помощью плагинов. Воспользоваться следует двумя.
Для начала берём, устанавливаем и активируем Contact Form. Мы уже говорили об этом дополнении для Word Press, оно представляет собой конструктор форм. С его помощью можно сделать не только форму контакта, но и любую другую.
Второй плагин, который понадобится – FancyBox. Это дополнение используется для того, чтобы во всплывающем окне выводить картинки. Но, как оказывается на практике, он отлично выводит не только изображения, но и любой другой контент, в том числе и текст, и html код.
Для того, чтобы всатавить анкор вызова всплывающей контактной формы, необходимо во вкладке html в текстовом редакторе в нужном месте вставить такой код:
<a class=”fancybox” href=”#contact_form_pop”>Анкор, после нажатия на который, выводится всплывающее окно </a>
<div class=”fancybox-hidden” style=”display: none;”>
<div id=”contact_form_pop”>Код, который выдал плагин Contact Form для вашей формы</div>
</div>
Это, как, было сказано, даст анкор-ссылку на вывод формы. А чтобы вывод происходил через красивую кнопку, необходимо сделать так:
<a class=”fancybox” href=”#contact_form_pop”><img src=”адрес вашей картинки” alt=”” /></a>
<div class=”fancybox-hidden” style=”display: none;”>
<div id=”contact_form_pop”> Код, который выдал плагин Contact Form для вашей формы </div>
</div>
Кнопка-картинка должна быть предварительно загружена в медиафайлы административной панели.


Надо использовать, это на практике.
Очень интересно и полезно! Попробую внедрить в себе на сайт, тем более я сейчас прохожу Базовый тренинг по созданию сайта с нуля.
Спасибо!
Да, Адель, Вы были правы – чем глубже закапываешься, тем интересней. Голова пухнет – ведь догонять приходится.
Много полезного и интересного. Приходится сожалеть, что ранее невозможно было получить такое интересное образование! Так быстро изменятся жизнь, что просто не успеваешь получать новые знания.
Беру на заметку, надо использовать это на практике.
Обязательно попробую сделать окно при выходе со своего нового сайта. Считаю, что такое всплывающее окно более эффективно и никому не мешает. Зато может задержать посетителя сайта на несколько минут, и возможно он еще не раз вернется на сайт, если получит действительно полезную информацию!