Сегодня мы поговорим о том, как страницу HTML перевести в PDF файл. Есть простое решение, которое позволяет в один клик конвертировать HTML в PDF с сохранением файла в Вашем компьютере.
Если при работе в интернете с документами возникает необходимость загрузить к себе в компьютер целую страницу HTML, то просмотрев данный урок, Вы сможете страницу HTML загрузить в свой компьютер в файле PDF быстро и качественно.
HTML в PDF
Задание.
Установите программу Adop Acrobat XI или Adop Acrobat Pro.
Данные программы необходимы каждому, кто работает, используя интернет. Комфортная работа с PDF файлами – это Ваша экономия времени.
Начинаем работу.
Вариант первый
Рассмотрим первый вариант создания PDF файла из страницы HTML.
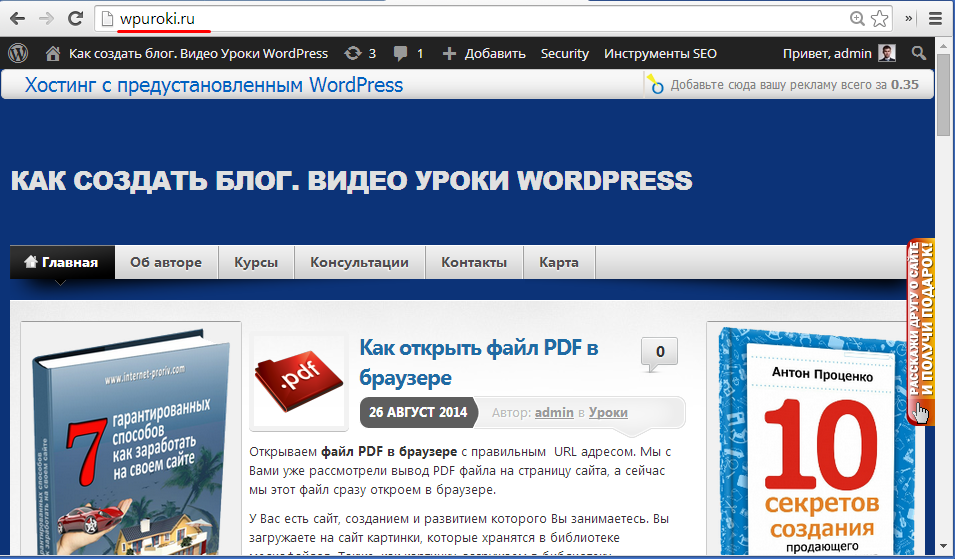
Открываем нужную страницу в интернете. Для наглядного примера для Вас используем главную страницу нашего сайта wpuroki.ru
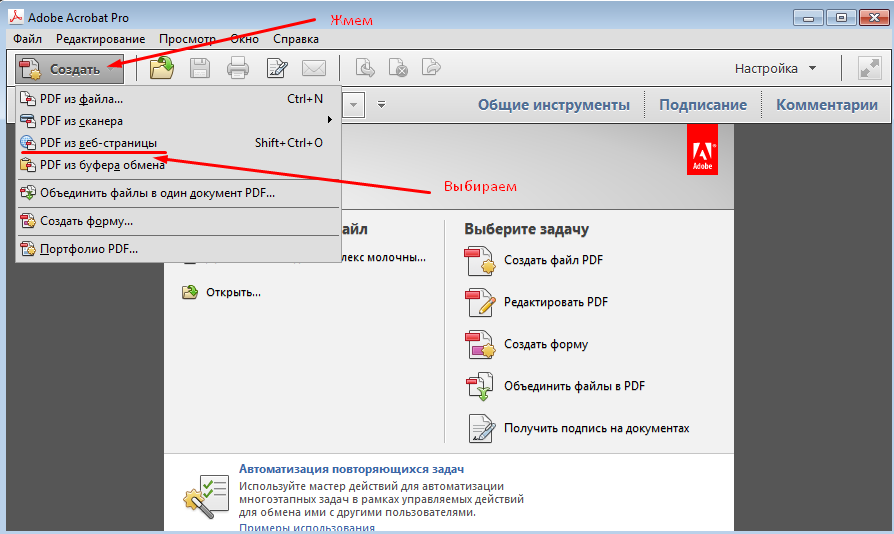
Открываем в своем компьютере Adop Acrobat Pro. В левом верхнем углу в задачах жмем кнопку “Создать” и выбираем “PDF из веб-страницы”.
Открывается окно “Создать PDF файл из Web-страницы”, в котором нам нужно указать URL адрес страницы, которую будем преобразовывать в PDF файл. Нажимаем кнопку “Создать”
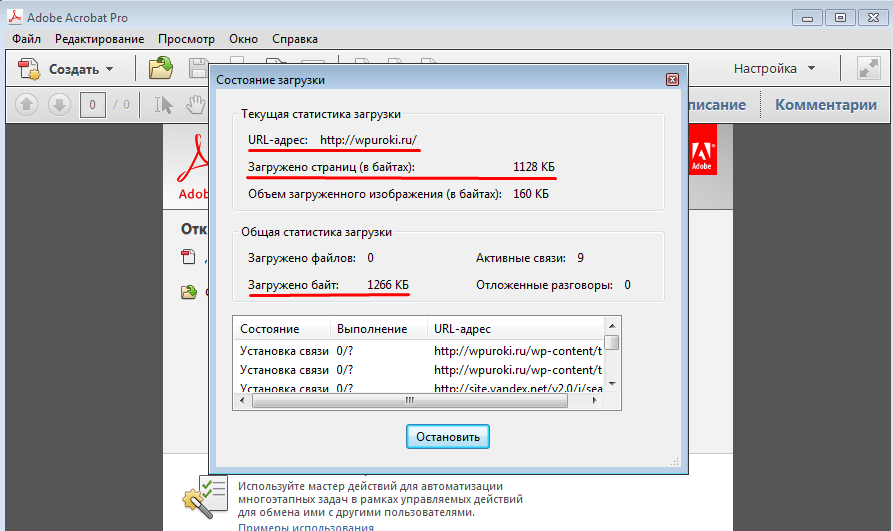
Открывается окно загрузки, наблюдаем сам процесс.
По окончании загрузки и конвертации открывается PDF файл, сохраненный в папке в компьютере.
Первый вариант мы с Вами разобрали и сделали.
Вариант второй.
Начинаем работать второй вариант создания PDF файла из страницы HTML.
Вы заметили, что при начале работы с Adop Acrobat Pro, Вам было предложено загрузить в браузер разрешение “Adop Acrobat – создать файл”.
Это разрешение устанавливается в браузере.
Можно преобразовать страницу HTML следующим образом.
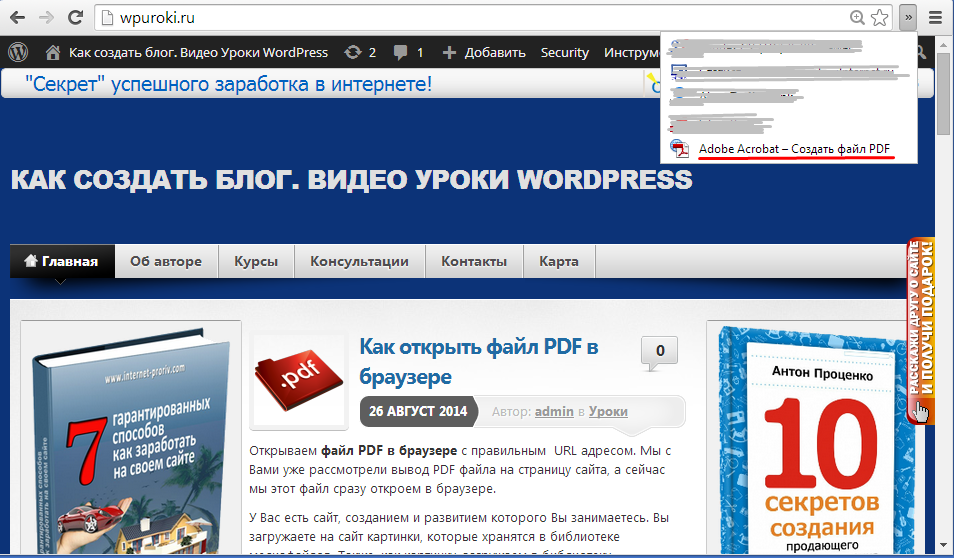
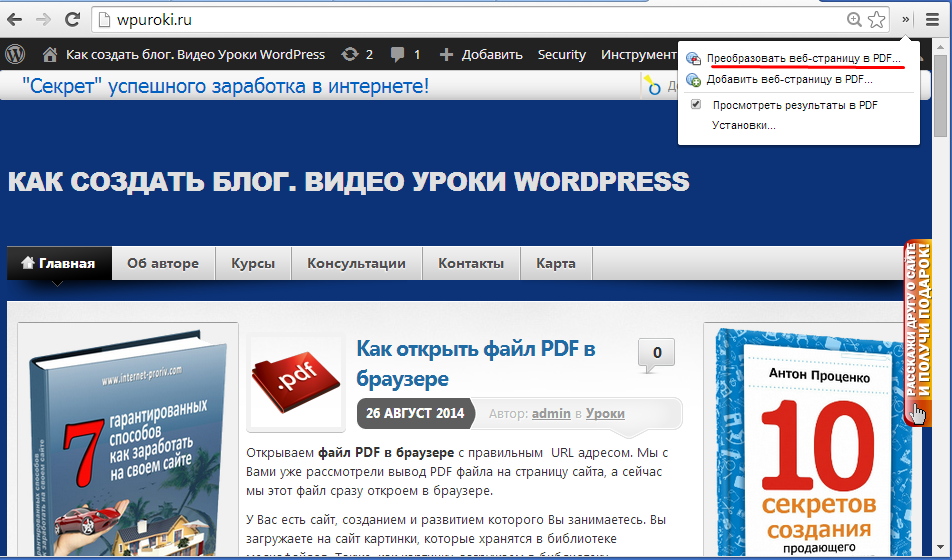
Открываем в браузере наши расширения.
Выбираем “Adop Acrobat – создать файл”, нажимаем, открывается окно для выбора задачи.
Нажимаем, показываем по запросу путь сохранения PDF файла в компьютере и наблюдаем.
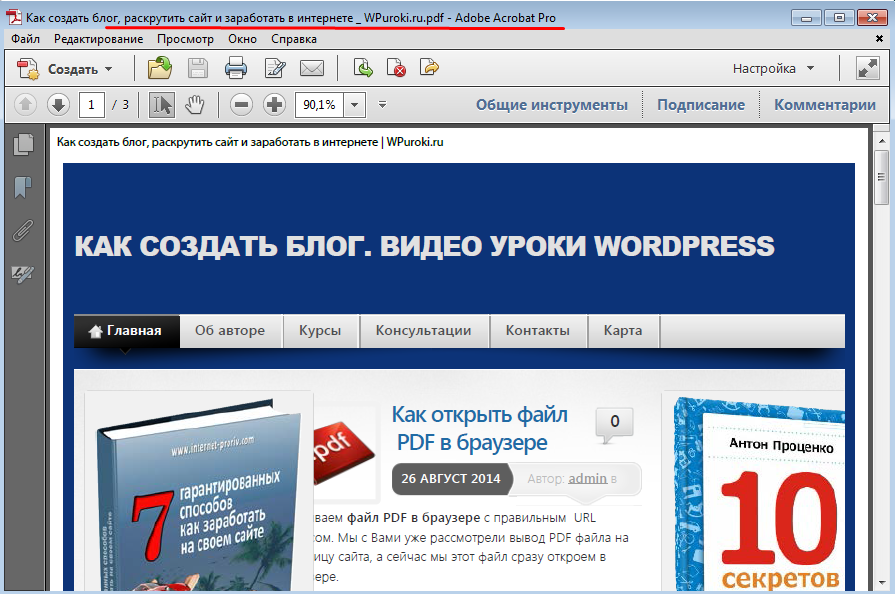
Получаем итог. Страница в браузере преобразована в PDF файл, он после загрузки открылся.
Adop Acrobat Pro в режиме чтения показывает внизу страницы навигацию.
Мы получили файл PDF из интернет-страницы HTML.
Подведем итог
Подведем итог данных уроков.
1. Мы научились загружать PDF файл на страницу сайта таким образом, чтобы сохранить вес страницы и дать возможность просмотра и чтения файла посетителю, не покидая сайт.
2. Мы научились открывать PDF файл в браузере без постороннего конвертера.
3. Мы теперь умеем при необходимости конвертировать HTML страницу в PDF файл с сохранением файла в компьютере.
Создавая свой сайт, наполняя его уникальным контентом, порой возникает необходимость подтвердить свою информацию инструкцией или документом. Копирование текстов запрещено, за это поисковики наказывают.
Сегодня Вы получили не просто уроки, Вы получили возможность улучшить поведенческие факторы своего сайта.
Если Вы ещё не являетесь студентом нашего Тренинг-Центра, но желаете им стать, Вам необходимо зарегистрироваться на бесплатный онлайн тренинг.
Расскажите в комментариях, что Вам понравилось в данном уроке? Какую полезную информацию Вы для себя увидели?
Делитесь информацией с друзьями.