При создании сайта возникает необходимость разместить в статье PDF файл, или конвертировать PDF в HTML с открытием на отдельной странице браузера. Рассмотрим 2 варианта.
Урок 1.
Сейчас мы с Вами научимся создавать на сайте PDF презентацию, PDF инструкцию или документ Excel для прочтения на сайте в режиме онлайн или с выводом на отдельную страницу в браузере.
При просмотре документов на сайте мы сохраним вес сайта и увеличим время просмотра Вашей страницы.
Я сейчас переведу в один клик главную страницу сайта http://wpuroki.ru/ в PDF файл и с этим файлом будем работать.
Нам понадобится плагин google doc embedder.
Устанавливаем и настраиваем плагин google doc embedder.
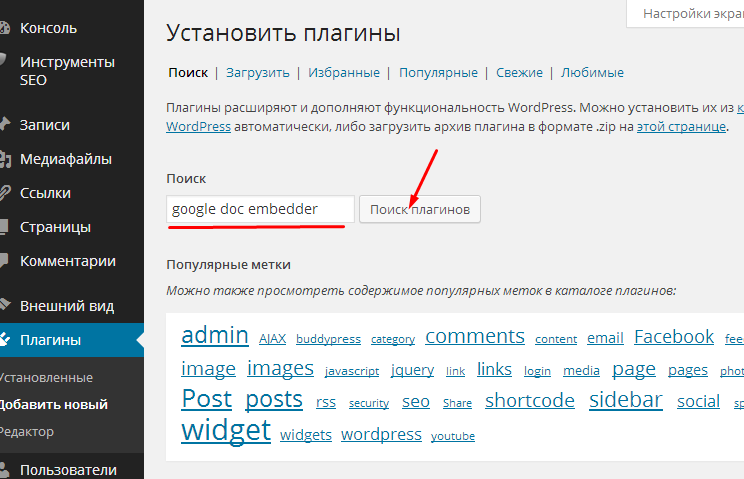
Заходим в консоль сайта, плагины, добавить новый. В графу «поиск» вписываем плагин и жмем кнопку «поиск плагинов»
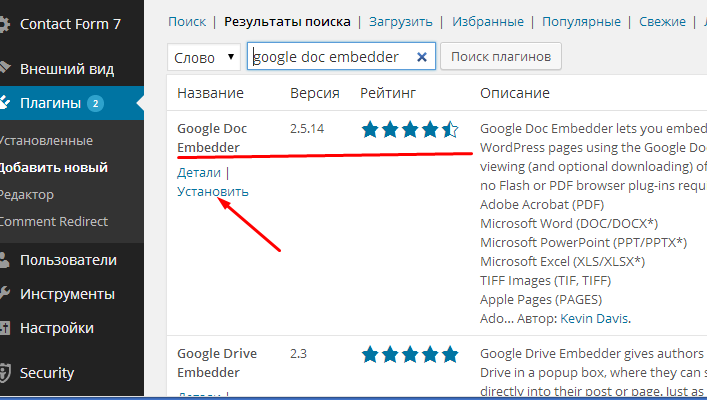
Смотрим на рисунке плагин, он первым выпал, жмем кнопку “установить”, затем кнопку “активировать”.
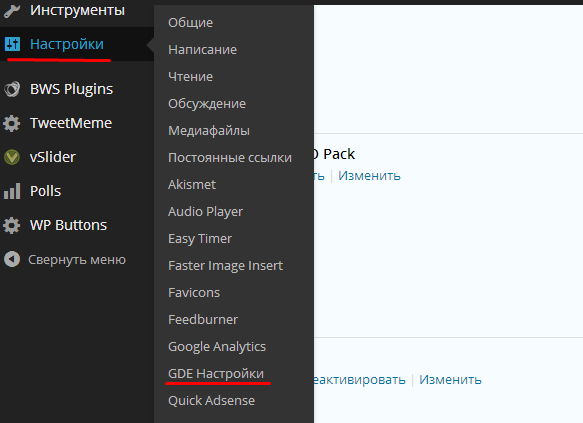
В настройках находим установленный плагин, он называется «GDEнастройки».
Откройте, посмотрите плагин. Здесь всё оставляем по умолчанию. В дальнейшем Вы сами, возможно, что-нибудь измените.
Загружаем PDF файл и настраиваем для просмотра
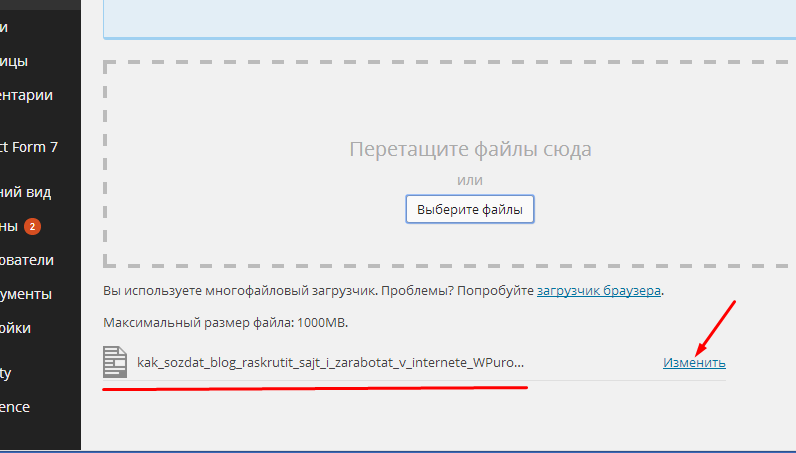
Открываем Медиафайлы, добавить новый. Загружаем файл PDF и нажимает кнопку «изменить»
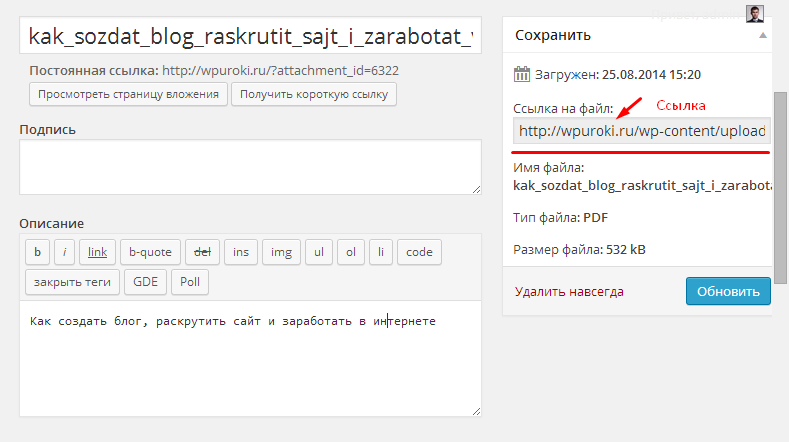
Открылось окно изменения медиафайла. Здесь заполняем то, что нам необходимо – описание и инструменты SEO как для статьи. Автора, если нужно, укажите.
Нам здесь необходима ссылка на файл, которую мы будем загружать на страницу статьи двумя способами. Копируем ссылку.
Открываем записи-добавить новую или свою статью, в которой будем размещать наш PDFфайл.
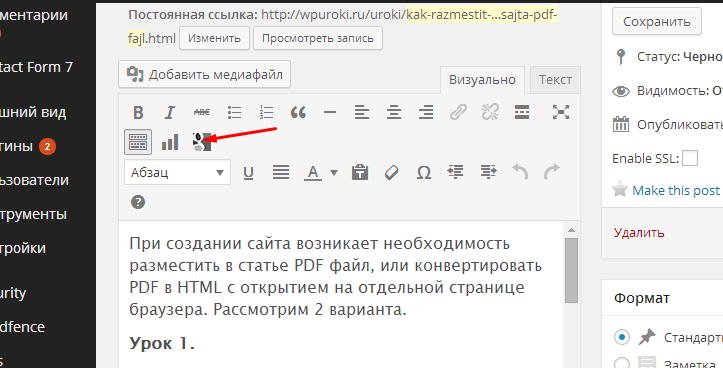
У нас в редакции статьи появилась новая кнопка нашего плагина GDE, смотрим как она выглядит.
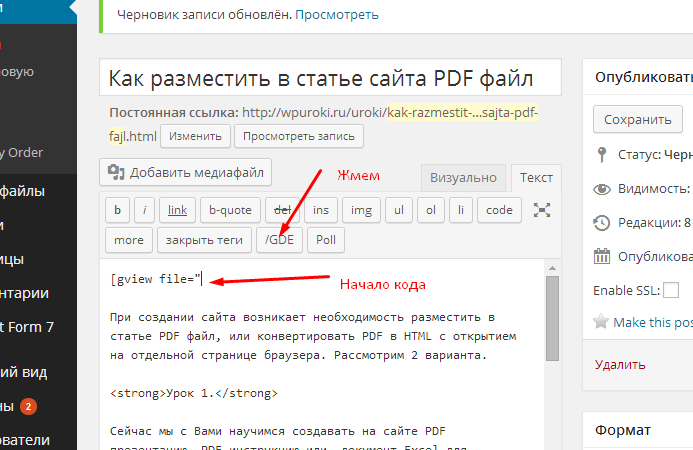
Жмем кнопку GDE в формате HTML, открывается начало нашего кода, который мы сейчас сгенерируем.
Дальше к открытым кавычкам копируем ссылку нашего файла PDF, и ещё раз жмем на GDE.
Всё! мы сгенерировали код, который можем разместить в любом месте нашей статьи.
Смотрим, что получилось. Наш PDF файл как Вы помните в начале урока в один клик был создан из главной страницы сайта WPuroki.ru. Теперь мы видим его встроенным в страницу нашего Урока.
В следующем уроке мы с Вами выведем наш PDFфайл в браузер на отдельную страницу.
Для развития Вашего сайта впишитесь в наш тренинг.
Полезной информацией делитесь с друзьями.








да не задумывалась об этом, пока не увидела статью. Надо будет воспользоваться
Спасибо, обязательно воспользуюсь.
Благодарю. Очень полезно. Потом попробую.
Просто здорово рассказано и показано, но решил не рисковать, вдруг чего “натыкаю”, поскольку интерфейс немного разнится тем, что в видео. Да к томуЖе ещё и не знаю, какоё PDF файл мне сейчас нужен.